

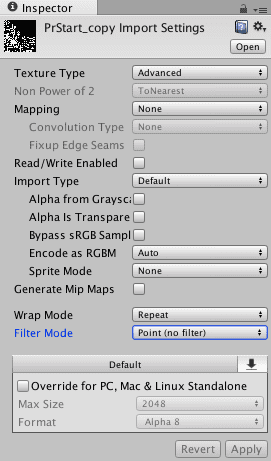
Without further ado, let’s begin!īefore installing, note that Unity is completely free, if you or your company makes less than $100 000 (USD).įollow the link here and download the free installer (the plus version is definitely not necessary). I will go through 3D games design along with general tips and tricks for solo and team-based projects. If you want to reduce the memory usage, it is best to find some simplified fonts with three or four thousand characters, as long as they are enough, usually many of the fonts copied from the control panel are not used, and can be cut down completely to avoid waste RAM.This it a 3D Unity user guide that acts as a tutorial in making a 3D platformer. After the above modification, if you want to adjust the font color, you need to adjust the Text Color of the material you created (the Color property in 3D Text has become invalid)ģ. Select 3D Text, and then proceed as follows:ġ) Drag the font file simhei to Font in the Text Mesh componentĢ) Drag the material 3DTextMaterial just created above to Element 0 in the Mesh Renderer componentģ) Drag the Font Texture under the font to the 3DTextMaterial materialĪfter running, as shown in Figure 9, the 3DText has been correctly occluded as expected, and it is OK.ġ.3D Text display effect is relatively poor, the edges will be very blurred, as shown in Figure 6, this can be corrected with some small adjustments, this will be introduced in another article (the final effect of Figure 9 is the corrected effect), The link is as follows:Ģ. Assign the created Shader and Material to 3D Text The Font Texture under the file will appear densely packed with text.ħ. After the modification, you will be prompted as shown in Figure 8 to prompt whether to apply the window, and click. Select the newly imported font file simhei in the Asserts window, and change the Character option to Unicode in the Inspector window on the right. Go to the font of the control panel, find a font you like (the regular boldface I chose) and copy it to the Asserts directory of the project. Select 3DTextMaterial and modify the Shader created by the Shader for ourselves on the Inspector page on the right, as shown in Figure 1. Just like creating Shader, right-click to create r in the Assert window and name it 3DTextMaterial.


_MainTex ( "Font Texture", 2D ) = "white" Blend SrcAlpha OneMinusSrcAlpha
#Unity 3d text blurry code#
Right-click in the Assert window, select Create->Shader->Standard Surface Shader, and name it 3DTextShader.ĭouble-click the newly created Shader to open the window for editing the code, replace all the code with the following content, and save it. Unity’s coordinate system uses the left-handed coordinate system, as shown in Figure 5, the Z-axis represents the depth, and it points to the inside of the screen in layman's terms (of course it may not be accurate, just to help understand, hoho~)
#Unity 3d text blurry software#
Here is a nonsense, usually 3D software uses the Cartesian coordinate system to describe the coordinate information of the object, and the Cartesian coordinate system is divided into a left-handed coordinate system and a right-handed coordinate system. In actual development, many times this effect is not what we want. In theory, 3D Text is located Behind the Capsule, the text should be blocked, but in fact, as shown in Figure 1, the text penetrates the picture and is completely displayed. Here, the world coordinates of the Capsule are (0, 0, 0), and the coordinates of the 3D Text are shown in Figure 4. Pay attention to adjusting the positions of the two Objects to make them occluded.


 0 kommentar(er)
0 kommentar(er)
